Important: This topic is included for reference/historical reasons. This old templating approach has been deprecated with ISL Conference Proxy 4.3.0 and should not be used for user web pages customization. Please proceed to the following topic: Templating
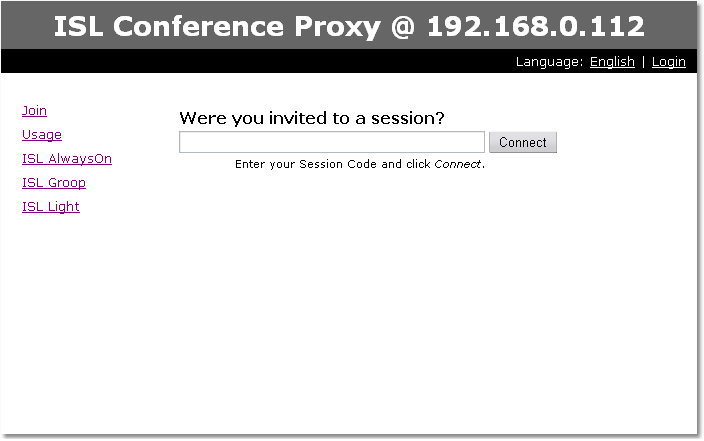
Default ISL Conference Proxy user web pages look like this:

They can be customized to suit your needs. The customization template file is called module_template_page.html (see below for the default template) and needs to be uploaded through the ISL Conference Proxy administration - login and go to Configuration - Advanced - File Storage - Private. Once the template file has been uploaded, a file will be created: $CPDIR/objects/module_template_page.html, where $CPDIR is ISL Conference Proxy installation directory (C:\Program Files\XLAB ISL Conference Proxy on Windows or /var/confproxy on Linux). Having uploaded the file, it can now be edited directly.
You can start with a simple template, like this:
<html><body>{{html_xpp|content}}</body></html>The only requirement is to have {{html_xpp|content}} somewhere in the template.
To upload additional files, please follow this procedure - we shall assume that you want to upload an image called pic.jpg:
- Rename the image file to custom_content_pic.jpg.
- Go to the ISL Conference Proxy administration, then select Configuration - Advanced - File storage - Private (you should see module_template_page.html in the file list).
- Upload custom_content_pic.jpg.
Now you have uploaded the image and it is available at the following address (replace localhost with your server address): http://loclahost/users/custom/pic.jpg
You can download two simple examples here:
template_example_1.zip (includes many comments in the html file, read them for more information on what each section does)
template_example_2.zip (this is a slightly modified default template that can be used when you wish to allow your customers only to change the language and enter a session code, but not login or access module pages directly - in this case, your staff can login at http://localhost:7615/users/main/login.html and when logged in, all options will be visible)
Important: Please note that you cannot change texts that are generated by ISL Conference Proxy (the {{html_xpp|content}} part) - you can only use CSS to style elements of that content.
The default template which is present in ISL Conference Proxy
Note: The template below is just an example to illustrate the customization from an old version of ISL Conference Proxy. To get the latest template, please open http://localhost:7615/default_templates/Base/module_template_page.html
{{doctype_html4}}
<html>
<head>
<style type="text/css">
body {
background: #ddd;
font-family: verdana,sans-serif;
spacing: 0;
margin: 0;
font-size: 10pt;
}
table {
font-size: 10pt;
}
.top {
width: 100%;
text-align: center;
color: #fff;
background: #666;
margin: 0;
line-height: 36pt;
font-size: 20pt;
font-weight: bold;
}
.servicebar {
margin: 0 15% 0 15%;
background: #000;
padding: 3pt;
}
.servicename {
color: #fff;
font-weight: bold;
padding-left: 13pt;
}
.login {
color: #fff;
padding-right: 5pt;
text-align: right;
}
.login a {
color: #fff;
}
.content {
background: #fff;
margin: 0 15% 0 15%;
padding: 16pt;
}
</style>
</head>
<body>
<div class="top">ISL Conference Proxy @ {{escape|{{service_address|{{html_xpp|load_balancing_service}}}}}}</div>
<div class="servicebar">
<table style="border: 0; width: 100%" cellspacing="0" cellpadding="0">
<tr>
{{if|{{neq|ISL CONFERENCE PROXY|{{html_xpp|module}}}}|<td class="servicename">{{escape|{{html_xpp|module_nice}}}}</td>}}
<td class="login">{{ifelse|{{logged_in}}|{{logged_in_user}}: <a href="{{escape|{{users_webpath_link|main/account.html}}}}">Account</a> | <a href="{{escape|{{logout_link}}}}">Logout</a>|<a href="{{escape|{{login_link}}}}">Login</a>}}</td>
</tr>
</table>
</div>
<div class="content">
<table style="border: 0;" cellspacing="0" cellpadding="0">
<tr>
<td style="vertical-align: top; padding-right: 48pt;">{{default_module_menu}}</td>
<td style="vertical-align: top;">{{html_xpp|content}}</td>
</tr>
</table>
</div>
</body>
</html>Explanation of escape commands:
{{doctype_html4}} - specifies HTML 4 document type
{{escape|x}} - does proper HTML escaping for x
{{service_address|a}} - get server name for service a (like ISL Light)
{{html_xpp|module}} - license name of current module
{{html_xpp|module_nice}} - visible name of current module
{{html_xpp|load_balancing_service}} - current service (like ISL Light)
{{users_webpath_link|x}} - produces a link to /users/x
{{logged_in}} - returns 1 if user is logged in
{{logged_in_user}} - currently logged in username
{{if|e|a}} - show a if e is a non-empty string
{{ifelse|e|a|b}} - show a if e is a non-empty string, otherwise b
{{eq|a|b}} - returns 1 if a and b are equal
{{neq|a|b}} - returns 1 if a and b are NOT equal
{{login_link}} - link to login page
{{logout_link}} - link to logout page
{{default_module_menu}} - creates a menu with module pages
{{change_language_link}} - produces a link to change the language
{{onlang|x|y}} - show y if language is set to x
{{notonlang|x|y}} - show y if language is not set to x
{{url_path|{{origin}}}} - produces the origin link
{{lang_code}} - shows current language code
{{lang_variant}} - shows current language variant
{{session_expired}} - set to 1 if session expired or user is not logged in
{{server_address}} - shows server address